すぐれたUIのウェブサイトとSEO対策とは?
CONTENTS
すぐれたUIのウェブサイトとSEO対策
皆さんは毎日のようにウェブサイトを見ていると思います。良いデザインのものもあればなんとなく悪いデザインのものがある。その違いはどこから来るのでしょうか。ここではっきりしておかなければいけないことは、使い勝手がいいことはデザインがダサいという関係にはないことです。 使い勝手がよくデザインが良いサイトはたくさんあります。使い勝手は英語ではアクセシビリティと呼ばれることが多いです。
デザインとアクセシビリティ
デザインとアクセシビリティは共存できます。 なぜならユーザーがそのサイトを楽しく使えるようにという共通の目的を共有しているからです。どこがクリックできるのか、ウェブサイトのコンテンツの視覚的な配置、またマウスではなく最近はスマホでサイトを見る機会が多いのでどこをスワイプできるか、どこを押すことができるかなど 色々な要素を検討しなければいけません。もちろんタブレットやラップトップで見ることもあるでしょう。キーボードのみで動作するサイトにするのか、音声入力をができるようにするか。。。
しかしここで重要なのはユーザー視点で全てを考えなければいけないことです。同業他社と比べてどうかではなくターゲットとするユーザー目線で全てを考えます。ただし、ビジネスは何でもそうですがまずどんなユーザーをターゲットにするかを決めなければいけません。つまりよく言われるペルソナです。
ただし最低限の公共性を持たせる必要があります。目の不自由な人、色覚障害のある人、耳の不自由な人、移動が困難な人、認知障害のある人などです。 若い人、年配の人、パワーユーザー、カジュアルユーザー、そして質の高い体験を楽しみたい人のためにデザインすることなどを意識すると良いでしょう。
ユーザーインターフェース(UI)とは

ユーザーインターフェース(UI)とは
WebサイトやWebアプリケーションを初めて見たとき、ユーザーは画面上のすべての情報を確認するために少し時間をかけます。そして、何が可能かを知り、次のステップへと進みます。目の見えるユーザーは、視覚的にページに目を通し、大まかなレイアウトを把握し、どこから始めるかを決め、アプリの特定の部分を調べ始めます。
つまり、そのサイトを初めて訪れた人は、ページを全体的に理解するために、見出しや目印、その他の意味的な構造を組み込んだ優れたページ構造を必要とします。これが優れた UI です。 一般的にはメインページのナビゲーションが視覚的にわかりやすい場所に配置し色彩も工夫する必要があります。
またそれぞれの内容につける見出しも当然ながら目立たせる必要があります。 見出しは、本の章や雑誌の記事、研究論文のアウトラインセクションを識別するのと同様に、ウェブページに構造を与えます。しかし、ウェブページでは、ローマ数字やアルファベット、数字を使う代わりに、見出しタグを使用してプログラムでこの構造を作ります。
また実際の本と同じように最初にコンテンツを目次として表示することも重要です。これは特に SEO 対策としても有用であることが分かっています。特に認知機能に障害がある人にとってこれは非常に便利なのです。
論理的な見出し構造に加えて、ユーザーがページのどこにいるのかを識別できるといいでしょう。次のようなものがあります。
- ヘッダー
- ナビゲーション
- メインコンテンツエリア
- 記事
- サイド(関連性のあるコンテンツ、サイドバーやコールアウトによく使われる
- 本文
- フッター
ウェブサイトにあるアイコンと画像について

SEO対策
目の不自由な方の中には、スクリーンリーダーやデジタル点字キーボードを使用している方もいますが、これらの支援技術はテキストのみを読み上げ、アイコンや画像を自動的に読み上げることはありません。
アイコンには2つのタイプがあり、スクリーンリーダーでは、装飾的(読み飛ばす)なものと、情報的(ユーザーに内容を伝える)なものに分けて扱います。デザイナーはこの違いを理解した上で、どちらかを選択し、適切なコーディングをする必要があります。
情報的なアイコンや画像は、周囲のテキストでは伝えきれない重要な情報を伝えます。アイコンボタンや独立したアバターなどが一般的な例です。アイコンには補助テキストが、画像にはalt説明が必要です。アイコンや画像がどのようなものかではなく、何をするものかを書いてください。
色の重要性
フォントもそうですが、色はデザインに不可欠な要素です。注目を集めたり、意味を視覚的に伝えたり、要素をグループ化したりなど、さまざまな用途に使われます。ただし、色には多くのデザイン上の利点がありますが、適切に使用されなければ、色覚障害者にとって障害となる可能性があります。
意味としての色
色は、画面上のコンテンツに意味を与えるための優れたツールですが、色だけを使って識別することは避けることが重要です。色だけでなく形の違ったアイコンを利用するなどしなければいけません。日本で発行している教科書ではそうした対応が取られていますが、 男性の12人に1人、女性の200人に1人が色覚異常者とされています。もちろん色覚異常者でも程度の差は千差万別です。軽度の症状の人を入れたらかなりの数がいるということです。(筆者も軽度の色覚異常者ですが、運転免許は持っています)
カラーコントラスト
色を使ってデザインする際の2つ目の注意点は、テキストの色と、テキストが表示される背景とのコントラストです。弱視の人や高密度のディスプレイを使用していない人を含め、大多数のユーザーがそのコンテンツを見られるようにしたほうがいいでしょう。
ウェブコンテンツ・アクセシビリティ・ガイドライン(WCAG)2.0によると、テキストとテキストの背景のコントラスト比は少なくとも4.5対1でなければなりません。
また、改良されたWCAG 2.1の規則では、より多くの色のコントラストの要件が導入されています。これには、ユーザーインターフェースのコンポーネントや状態を識別するために必要な視覚情報のコントラスト要件が含まれます。つまり、入力フィールドやボタンの境界線、フォーカスの状態、さらにはチャート上の視覚的な部分などについて、一定の比率が要求されています。例えば、テキスト入力の境界は、ページの背景とのコントラスト比が少なくとも3:1である必要があります。
コントラスト比を計算するツールは、オンラインやデザインツール、ブラウザの開発ツールなどに数多くあります。その中でも特にお勧めなのが、www.AreMyColorsAccessible.com です。
背景の上にあるテキスト
画像やグラデーションなどの背景の上にテキストを配置すると、読みにくくなることがあります。最低限、画像の中でテキストの色に近い部分の色に注意しましょう。明るいテキストの場合は画像の中で最も明るい部分、暗いテキストの場合は画像の中で最も暗い部分です。ただし、ベタ塗りでない背景にテキストを配置すると、ディスレクシアなどの認知障害を持つユーザーに悪影響を与える可能性があります。ベタ塗りの上にテキストを配置するか、テキストを別の色で縁取りするなどするとよいでしょう。
グラデーションの背景は、垂直方向のみ使用しましょう(上部の色と下部の色が異なる)。水平グラデーション、斜めグラデーション、放射状グラデーションは避けた方が良いとされています。ユーザーの中には、アクセシビリティを考慮して背景画像をオフにしている人もいます。背景画像をオフにしても、テキストが読みやすく、コントラスト要件(4.5:1)を満たしていることを確認してください。
アニメーションによるユーザーエクスペリエンスの向上の注意点
一昔前のサイトでは多く見られましたが、アニメーションは、認知障害のあるユーザーの体験を向上させることができます。また、UI内でユーザーを誘導したり、コールトゥアクションに導いたり、ページ内の要素間に関係性や階層性を持たせることもできます。しかし、アニメーションは諸刃の剣であり、デザインが不適切だと、見た目がダサくなるばかりでなく、ユーザーに頭痛、吐き気、めまい、または立ちくらみを引き起こす可能性があります。また、光過敏性てんかんの人にとっては、アニメーションが原因で発作が起きるケースもあります。
WCAGガイドラインには、ウェブ全体が遵守すべき2つの重要な要件があります。点滅または瞬きをすること。WCAG 2.3.2 Three Flashesより、1秒間に3回以上、点滅や瞬きをするアニメーションは避けてください。そうしないと、急速に点滅するアニメーションは、ユーザーの一部に発作を引き起こす可能性があります。
5秒より長いもの WCAG 2.2.2 Pause, Stop, Hideより、5秒以上の長さのアニメーションや繰り返しのアニメーションには、アニメーションを一時停止または停止する方法が必要です。どんなに素晴らしいアクセシブルなアニメーションであっても、最も重要なことは、ユーザーがそれを止めることができるようにすることです。
色、アニメーション、動きは重要なデザイン手法です。色やアニメーションを使用する際には、これらのテクニックが提供する情報を伝達するための代替的な視覚手段を提供するようにしてください。また、アニメーションを使用する際には、ユーザーの健康に悪影響を与えるようなアニメーションスタイルは避けるようにしましょう。
視力は良いが、マウスを使えないユーザ
視力は良いが、マウスを使えないユーザを考えてみましょう。このような人は、視力はあっても運動機能が制限されており、コンピュータやウェブアプリケーションを操作するためにキーボードやスイッチデバイスを使用するだけです。
視力のあるマウスユーザーは、クリックしたいボタンにカーソルを移動させることができますが、視力のあるキーボードユーザーは、Tabキーと矢印キーを組み合わせて同じボタンに移動させます。このため、キーボードフォーカスの状態を常に視覚的に表示し、ユーザーが常に自分の位置を把握できるようにすることが重要です。これはWCAG 2.4.7 Focus Visibleの要件でもあります。
ブラウザーには、デフォルトでビジュアルフォーカスが組み込まれています。ChromeとSafariには青い光が、Internet ExplorerとFirefoxには細い点線が表示されます。デフォルトのビジュアルフォーカスの見え方が気に入らない場合や、ブラウザ間でビジュアルフォーカスを標準化したい場合は、自分でデザインすることができます。
ビジュアルフォーカスの状態を独自にデザインする場合は、テキスト以外のコントラストに関する最新のWCAG 2.1の要件を考慮する必要があります。ブラウザのデフォルトのフォーカスビジュアルを上書きする場合、作成するビジュアルは色のコントラスト比が3:1以上でなければなりません。基本的には、グレーの背景がある場合、グレーのボタンの周りにライトグレーのハローを付けて、それをビジュアルフォーカスと呼ぶことはできません。視力の良い人でも、それがわからない人は多いのです。
ウェブサイトの使いやすいフォームとは?

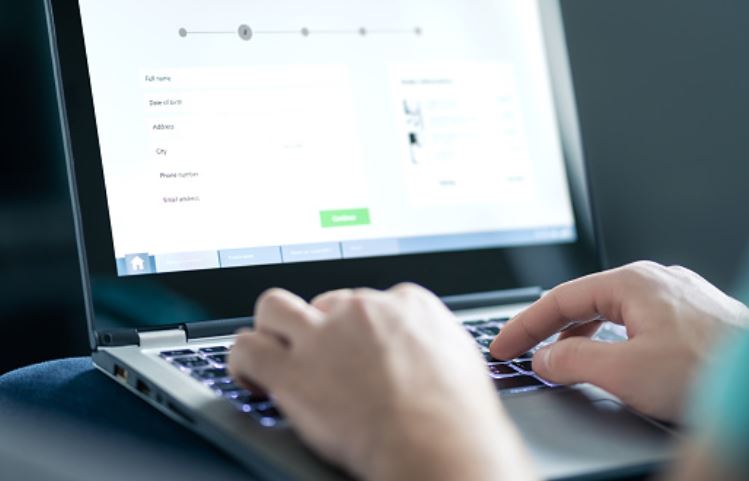
ウェブサイトの使いやすいフォームとは?
一見シンプルに見えるフォームですが、誰もが使いやすいフォームにするためには、さまざまな工夫が必要です。
まずは目に見えるラベルをつけましょう。
デザイナーは、実際のラベルではなく、フォームの内側に薄い色のテキストを使いたいと思うことがあります。しかし、これには2つの問題があります。こうしたテキストはプレースホルダーテキストと呼ばれますが、4.5:1のカラーコントラスト比を満たさなければならないため、フォームフィールドがすでに入力されているように見えてしまいます。
また、ユーザーがフォームを入力した後、目に見えるラベルがないと、各フィールドの目的が不明瞭になる可能性があります。ユーザーはマルチタスクで動いているため、1つのフローでフォーム全体を完了するとは限りません。
フォームフィールドにエラーが発生した場合、赤いアウトラインで囲まれているだけでは十分ではありません。色覚障害のあるユーザーには見えないかもしれませんし、赤いアウトラインだけではあまり意味がありません。フィールドの下には、エラーを修正する方法を説明するエラーテキストを必ず入れてください。「このフィールドを入力してください」というエラーメッセージが良い例です。
フォームのデザインが悪いと、入力する気が失せるだけでなく、ユーザーの不安や混乱を招く可能性があります。
長いフォームの場合は、いくつのステップがあるのか、どれくらいの時間がかかるのか、前もって明確な期待値を設定します。ユーザーがプロセスの途中にいる場合は、どのステップにいるのかを示してください(例:10ページ中3ページ目)。
また、めったにないことですがフォームの入力に制限時間を設けないようにしてください。制限時間を設けなければならない場合は、ユーザーがプロセスを開始する前に、どのくらいの時間があるかを知らせ、ユーザーが時間を延長できるようにします。
また、オンラインでの購入や、送金、電子契約書などの場合は、ユーザーは複数の作業をしていたり、他のことに気を取られていることが多いものです。ユーザーがフォームの入力内容を編集したり、途中で保存したり、フォームを完全に再開するための方法を提供してください。
- カテゴリー
- Uncategorized、海外から学ぶ


